テキストを折り返さずに1行に抜粋表示させるCSS - ホームページ制作会社 横浜 株式会社ウィル|横浜のホームページ制作会社
11:00〜20:00(平日)
ニュースやトピックスの一覧をトップページに表示させる際、
スマホのレスポンシブ表示で見るとテキストが折り返してしまって、基本のレイアウトが崩れてしまう…
なんていうこと、たまにないですか?
今回は、WordPressであるような抜粋表示をcssだけで実装します。
まずは、コピペで!
CSS
.txt_excerpt {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}overflow: hidden; → はみ出した部分を表示しない。
white-space: nowrap; → テキストを折り返さない。
text-overflow: ellipsis; → 省略して「…」をつける。
HTML
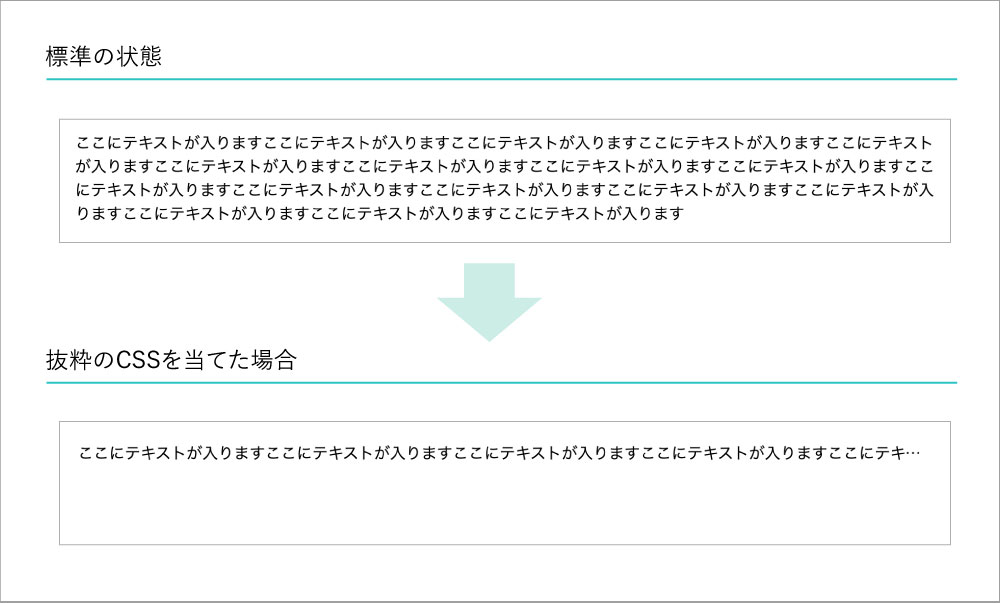
※抜粋されることが分かるように長めのテキストを入れてます。<p class="txt_excerpt">ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります</p>さて、ブラウザで見てみましょう。

うまくいきましたか?
これを覚えておくと、WordPressではない簡易的な新着情報のプログラムでも何でも活用できます。
もちろん、WordPressでも使えます。
必ず1行で収まるので、文字の長さやテキスト表示の領域のサイズにとらわれることなく、
思いのままのテキストで、更新できますね。
お役に立てば幸いです!